What are we building?
Building a website is like building a house
We treat each new website project individually, we do not make websites according to a ready template. The client gets a product tailored to their needs.
TYPES OF WEBSITE
Our IT team is mainly involved in building sites such as:Landing page
One page
Multi page
Dedicated applications
OUR PROCESS
Our proprietary website development process, developed over many years, is clear and divided into simple and clear steps.
DEVELOPMENT STAGES
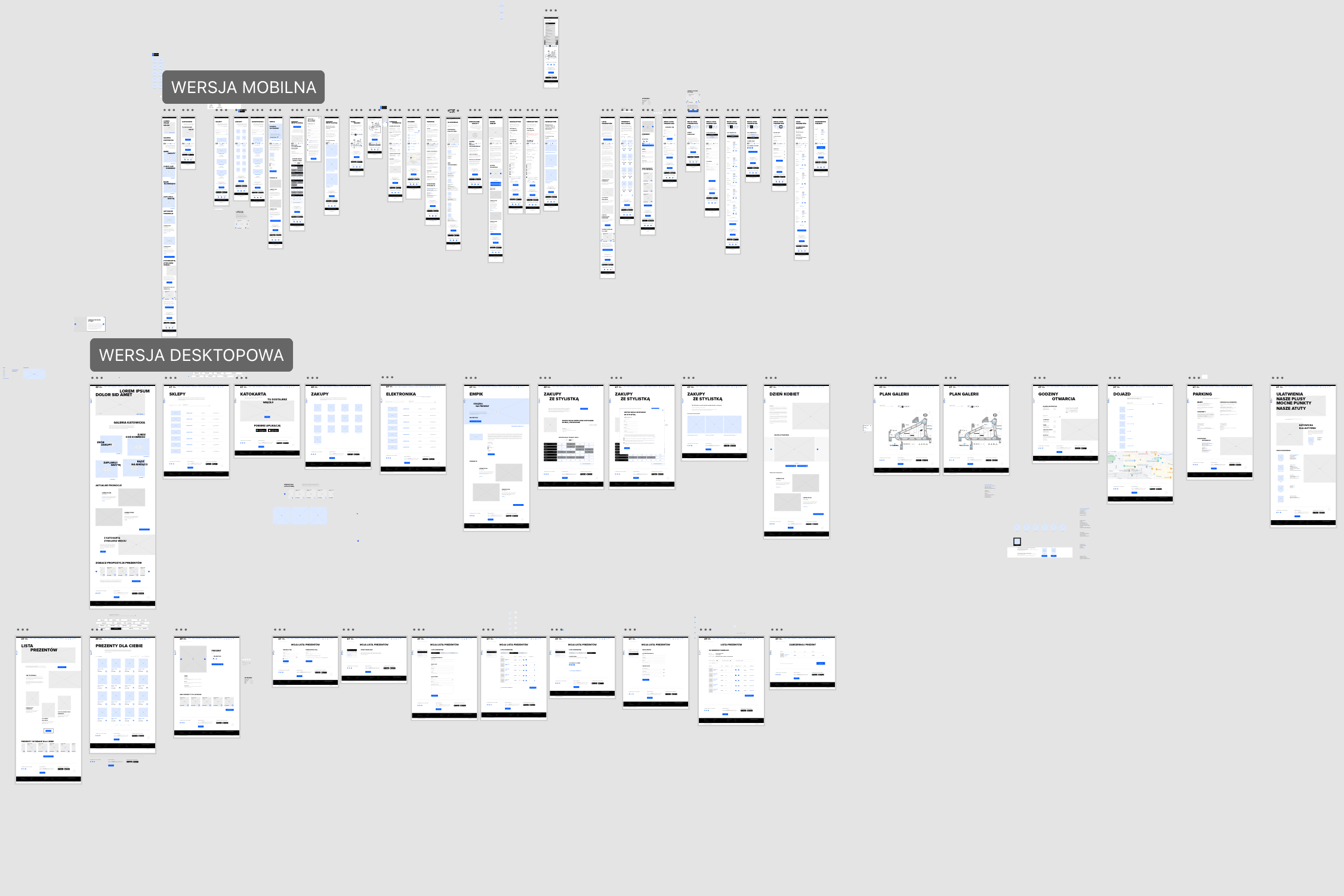
We start our work with creating a functional mock-up, which includes views of the main types of sub-pages with their sections, all key elements and functionalities, in such a form that you can see it as a working website without the graphic design yet.

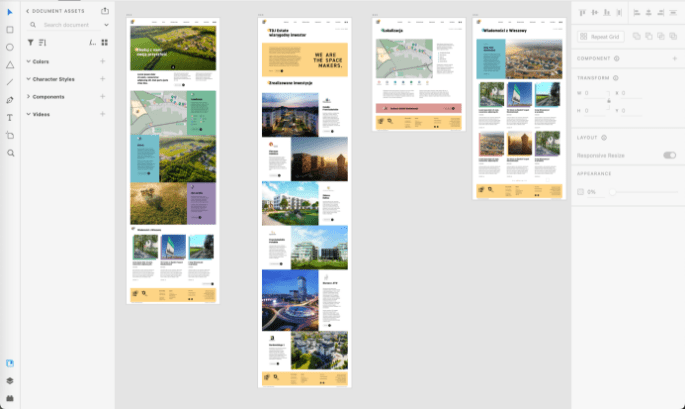
Next comes the graphic design of the homepage, which is the main KV of your entire website. We make it based on the functional mock-up that we have previously developed together based on the brief and the Stage Zero.

In the next stage, we create the graphic designs for the remaining sub-pages so that all visual aspects are refined and approved by you before programming.
Implementation is the next step to complete your Custom Website. Our developers transfer the static views of the graphic design into a working instance of the website. Then you can see and test the mechanism already in place.
The penultimate stage is testing – i.e. checking that everything works, nothing is missing, etc.
Finally, we move the site to the production servers and publish the final product.
This workflow for your Custom Website is undoubtedly a major time and cost saving over the traditional approach.
CARE
What else can we do for you?